

Renaud Parent - Full Stack Developer
When setting up an industrial IoT project, the aim is often the creation of one or more business applications to present enriched data, share information and exchange around the connected services developed during this project. Ideally, these applications should reflect the company’s image and be adapted to these specific services, so as to present the right information to the right people in the clearest possible way.
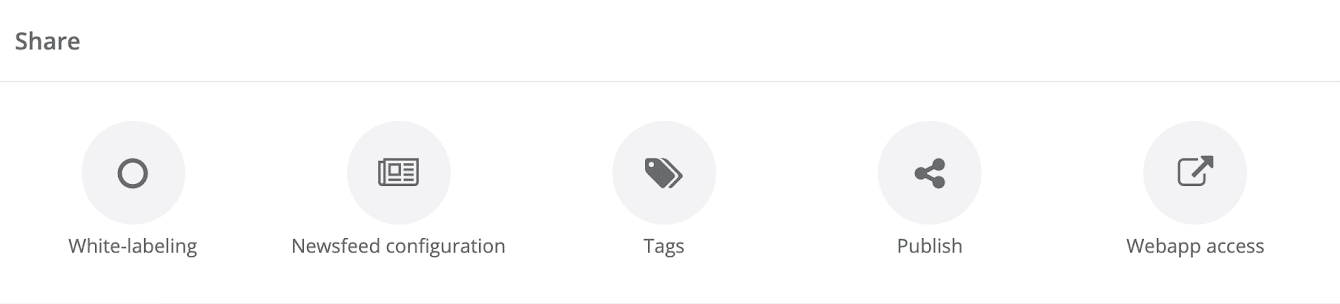
With this in mind, the InUse platform now includes a white label application builder, customisable both in its appearance and in its structure and content. This is the objective of the Share section of the Studio.

The business app appearance (name, logo, banners, main colours…), is thus easily manageable since the first version of the platform.

Beyond the customisation of the general appearance of the application, we have taken the approach a step further with a complete administration interface for the pages of your business app : the Publish module.
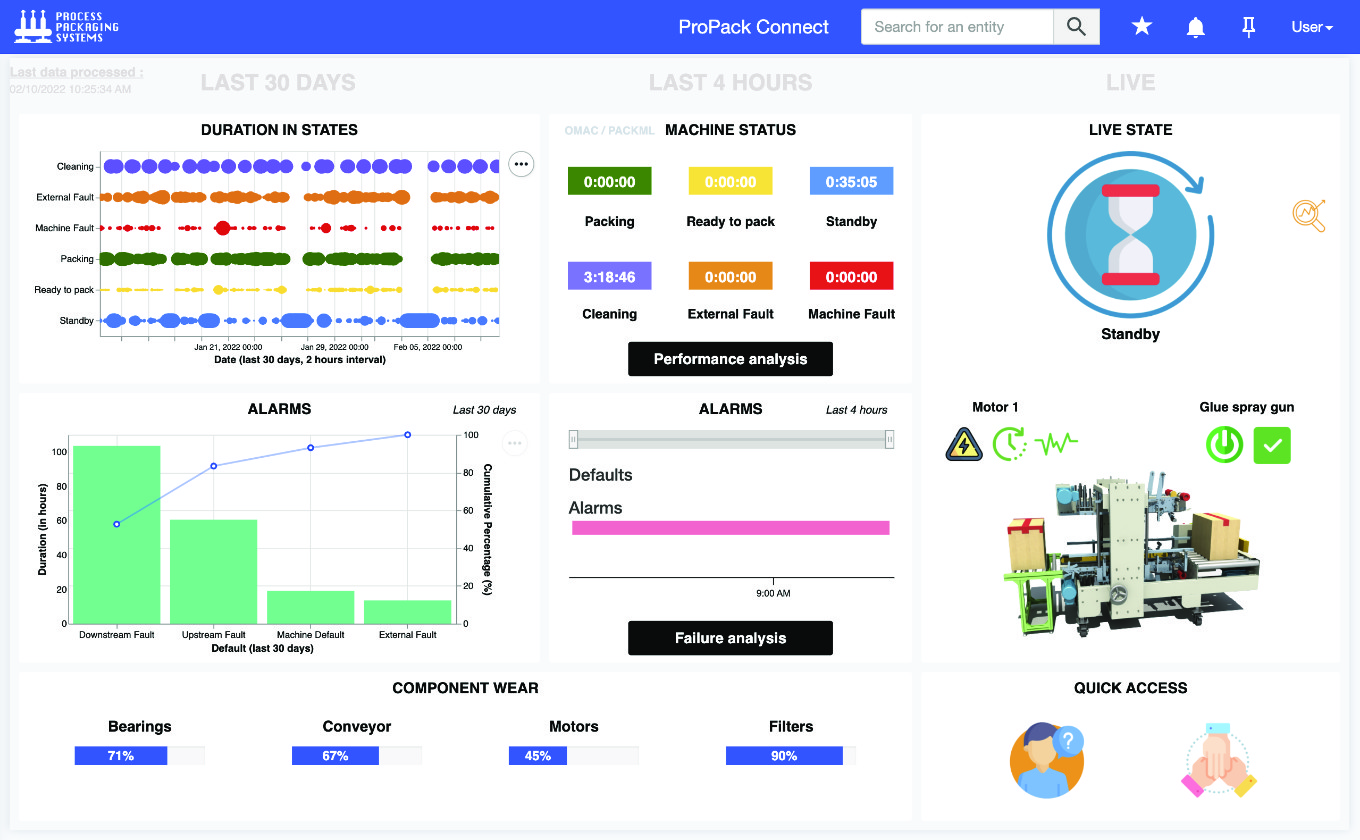
The aim of the latter, available in the latest version of the Studio, is to allow the administration of all the pages of the webapp. Unlike current IoT platforms, which require significant integration and customisation costs, the user can thus build his custom application from scratch in point & click, without having to write a single line of HTML or Javascript code.
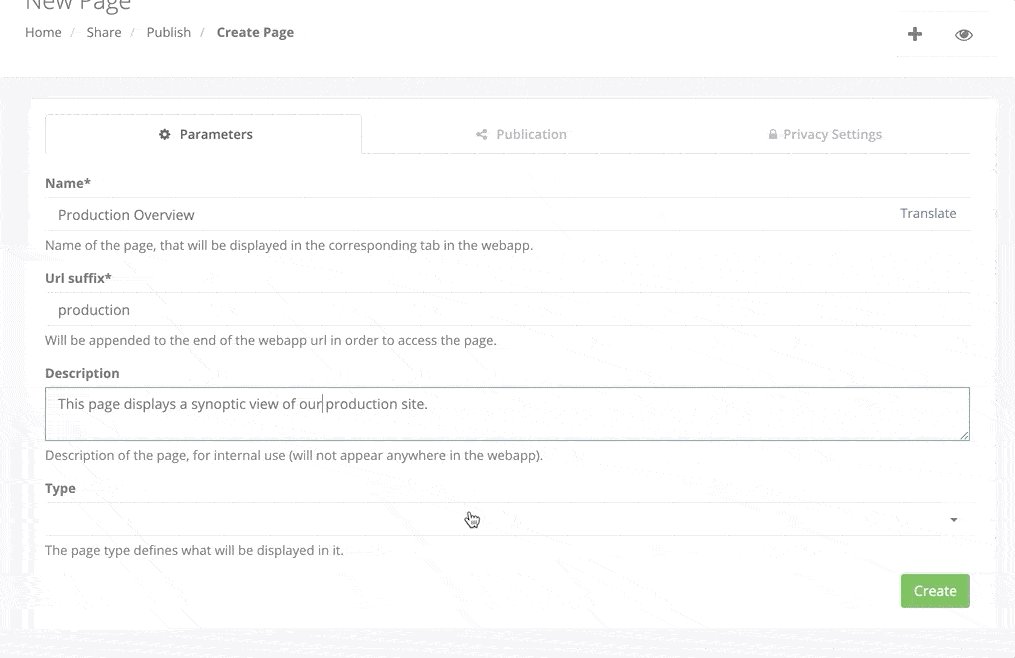
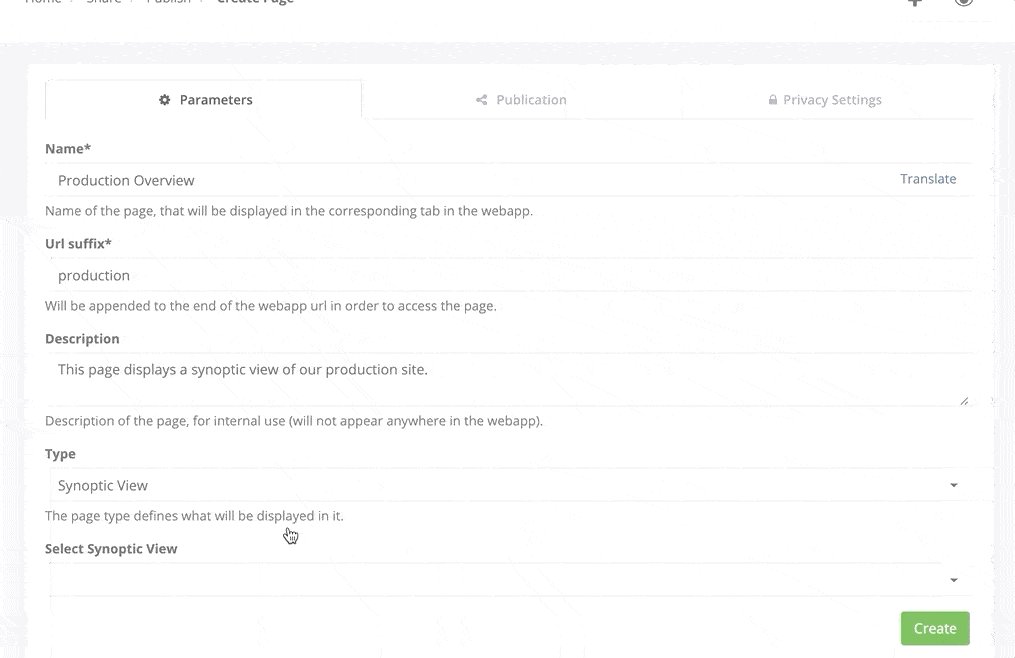
The creation of a page is done in three steps: first we define what it contains through a series of parameters, then we choose which entities in the client hierarchy we will display them on in the webapp, and finally we specify who will have access to it. In summary, the administration of a page allows you to answer the questions successively :
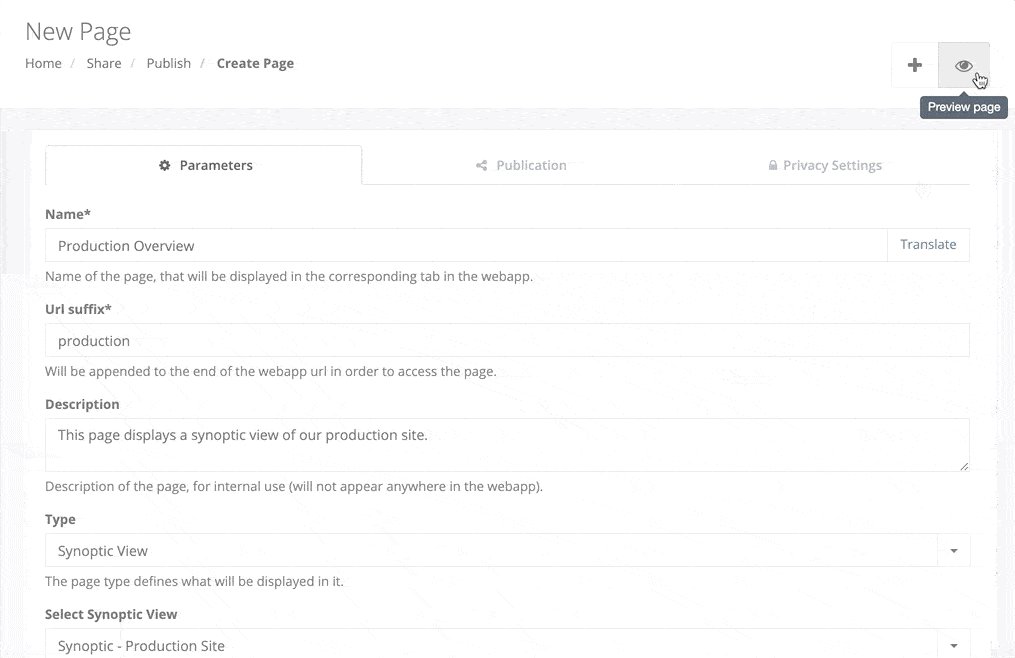
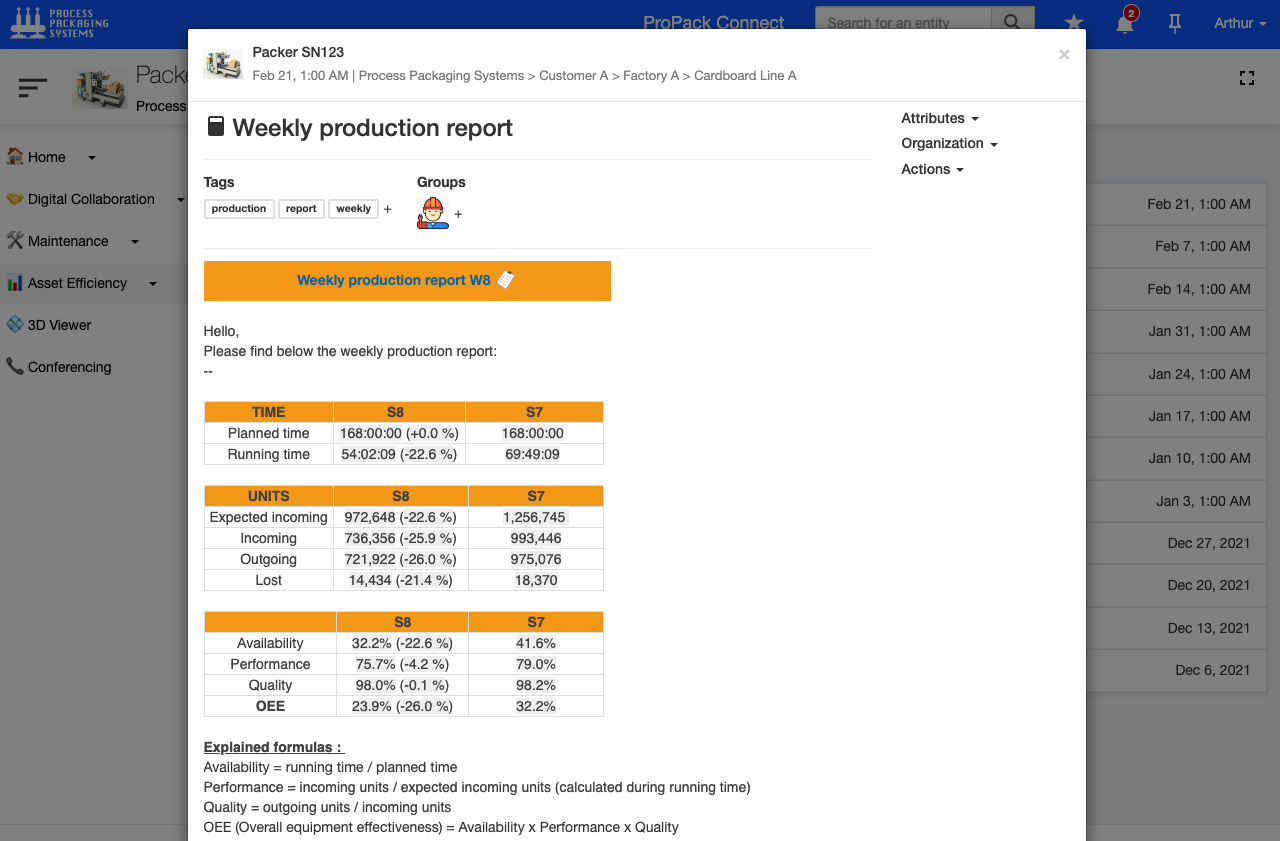
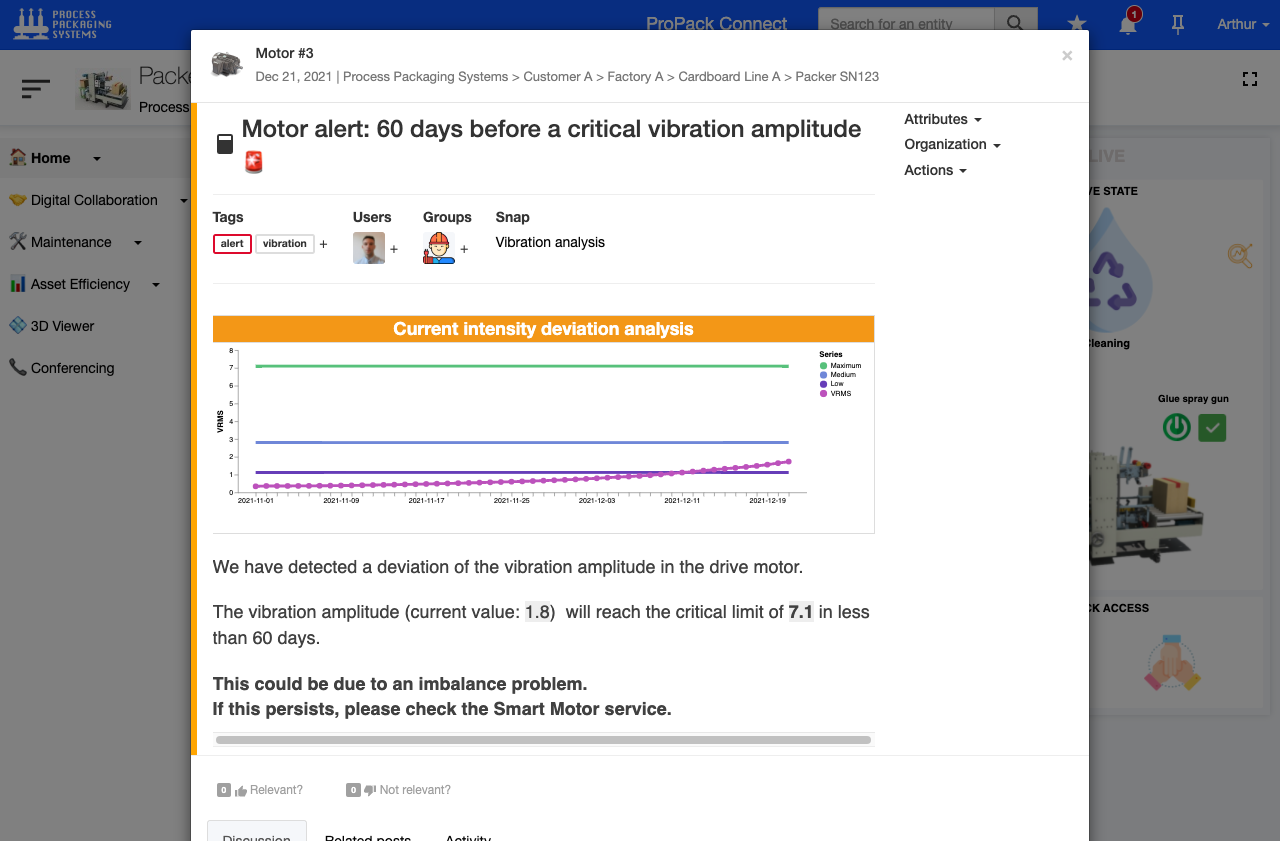
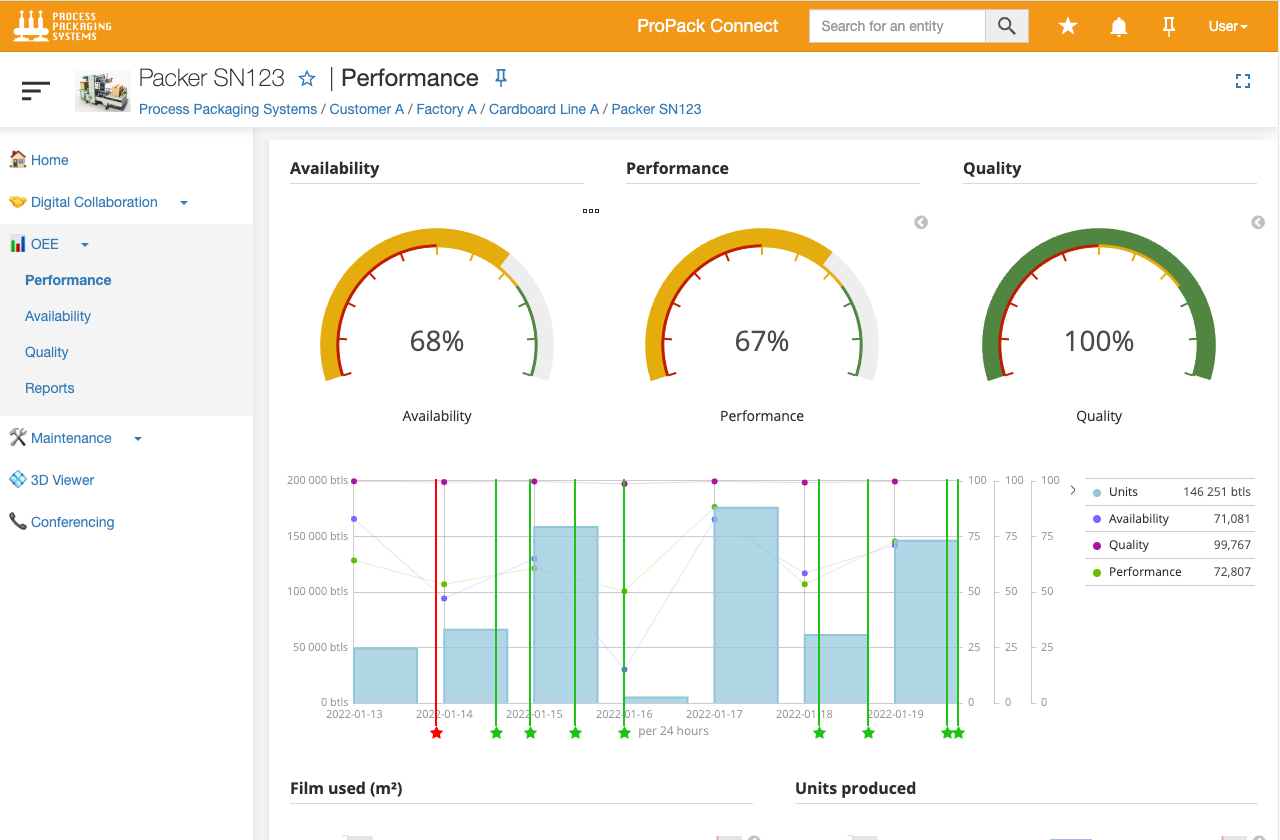
To determine the content of the page, the editor offers a series of page templates with specific functionalities. The content of the page is thus determined by its type, as well as by a certain number of parameters specific to each type of page.

Here is a list of the main types of pages available :
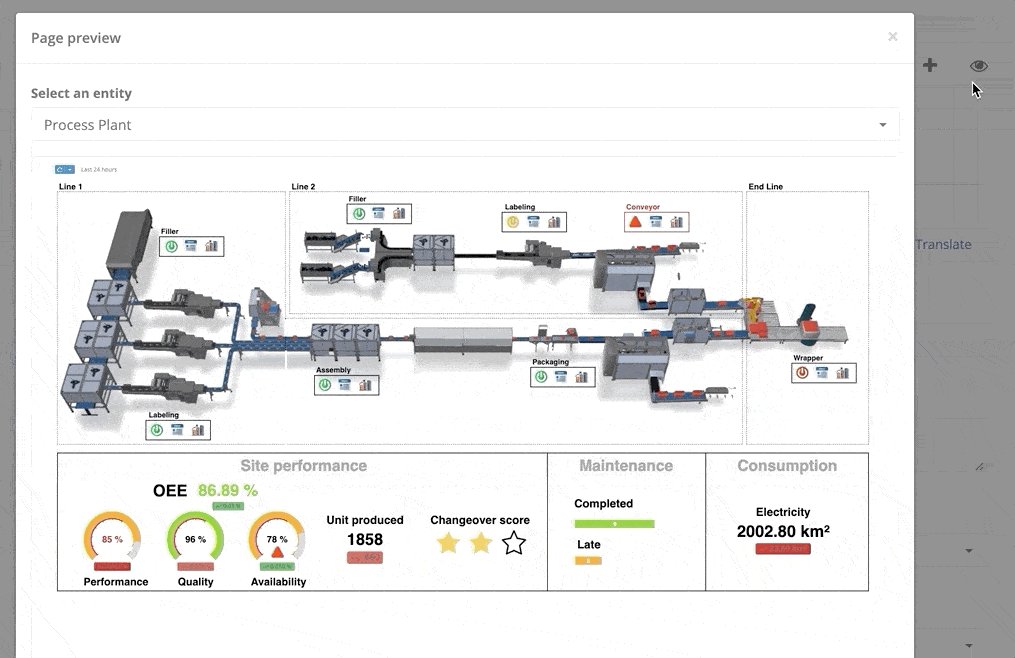
Once the type of page has been chosen and the various specific parameters set up, a preview tool is available in the module to test the appearance of the page without having to publish it.
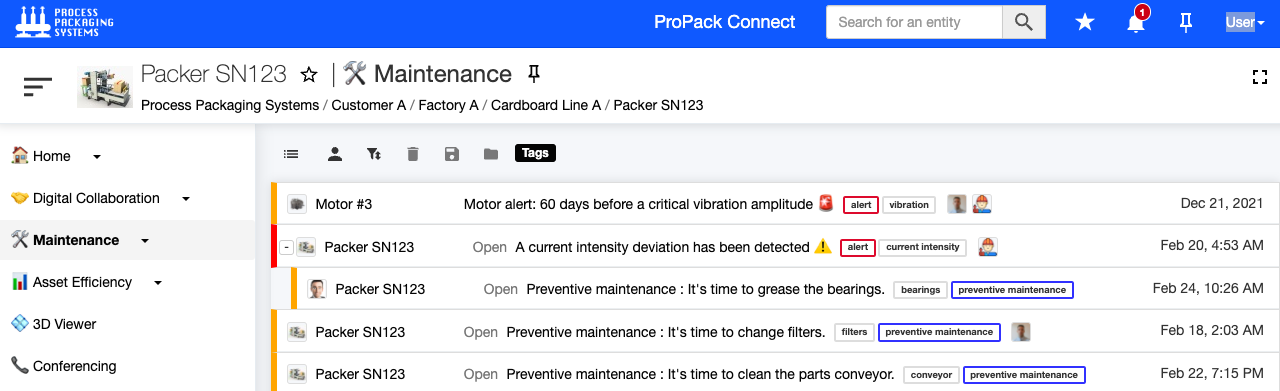
The specificity of the webapp designed in the InUse builder is to organise the navigation according to two main dimensions:
This organisation by hierarchical levels enables us to accurately reflect the production environment of a manufacturer (one or more sites each containing machines placed in production lines) or an equipment manufacturer (several customers / several sites / several machines…).
It also allows you to adapt the navigation according to the user, by placing him/her at the sub-level corresponding to his/her access rights. For example, a machine manufacturer will have access to his entire machine park, while one of his customers will only have access to his own. The different levels of the organisation are of course fully administrable from the Studio (Organise section).
The Publish module makes it easy to control on which entities in the hierarchy a page will appear. To specify the publication, there are two possibilities: either exclude the entities on which the page will not be published or, conversely, explicitly specify those on which the page will be published. Thus with these two modes (general with exceptions, or specific), the user has exhaustive control over the publication of pages.
Finally, in addition to controlling where the pages are published, the module allows you to define the users who will have access to them in the webapp :
Thus, in the case of a manufacturer, the following pages (with their type in brackets) can be set up, depending on the user:




Summary
The Publish module is therefore a very powerful tool for creating a tailor-made business app, offering an optimal path for users according to their function, to present information in the clearest possible way. Coupled with the white-labelling and administration features of the Studio, it therefore makes it possible to offer a complete business application builder without having to write a single line of code.
Related News
